Web Tasarım İpuçları

Web tasarımda standartlar, özellikler sürekli değişiyor ve gelişiyor. Web sitesi tasarımının kullanıcı odaklı olması işletmeye önemli katkılar sağlayacaktır. Web sitesinden daha fazla performans elde etmeye yönelik ipuçlarını bir araya getirdik.
SADE TASARIMLAR TERCİH EDİLMELİ
Mevcut teknolojiler web sitelerini hareketli hale getirmeye olanak tanıyor. Teknik olarak çok hareketli web siteleri hazırlayabilmek mümkün fakat çok fazla hareket kullanıcının eriştiği içeriğe/ürüne ulaşmasını zorlaştırabilir. Tasarımı olabildiğince sade tutmak kullanıcı deneyiminin olumlu olmasına katkı sağlayacaktır.
MOBİLDE DE KULLANICI DENEYİMİ ÇOK ÖNEMLİ
Web sitenizin mobilde de kusursuz bir kullanıcı deneyimi sağladığından emin olmalısınız. Sitenizdeki butonların, linklerin, menülerin, arama fonksiyonunun mobilde de kolayca kullanılabildiğinden emin olmalısınız. Mobile özel WhatsApp, arama butonlarının kullanımı da dönüşümlere katkıda bulunacaktır. Mobil trafiğin masaüstünü geride bıraktığı düşünüldüğünde; mobil için yapılan her çalışmanın kullanıcı deneyimini büyük oranda etkilediği ifade edilebilir.
DÖNÜŞÜM ODAKLI TASARIMI BENİMSEYİN
E-ticaret sitelerinde, kurumsal web sitelerinde bir dönüşüm hedefi bulunmaktadır. Örneğin kurumsal web sitelerinde işletmeye telefon edilmesi ya da form doldurulması hedeflenirken e-ticaret sitelerinde olabildiğinde çok satış gerçekleşmesi istenir. Sitenin tasarımı da bu dönüşüm amacına uygun olmalıdır. En basit örnek olarak doldurulması istenen formların sitenin üst kısmında olması, sepete at, hemen al butonlarının dikkat çekici olması daha iyi sonuçlar alınmasını sağlayabilir.
KULLANICIYA GÜVEN SAĞLAYAN ÖGELER KULLANILMALI
Kullanıcıların form doldurması, alışveriş yapması için siteye güvenmeleri gereklidir. Bunu sağlamak için edinilen sertifikalar, ödüller, SSL sertifikası, kullanıcı yorumları paylaşılmalıdır. Özellikle e-ticaret sitelerinde; iade politikası, garanti gibi bilgiler net şekilde kullanıcı ile paylaşılmalıdır.
ÜRÜNLERİNİZ KAYBOLMASIN
Karmaşık ve çok hareketli bir tasarımın benimsenmesi kullanıcının ürün yerine tasarıma odaklanmasına yol açabilir. Bu durumu önlemek için tasarım; ürünü ön plana çıkaracak şekilde oluşturulmalıdır.
ÇOK FAZLA FONT VE RENK KULLANILMAMALI
Çok fazla farklı renk ve font kullanımı kullanıcının dikkatini dağıtacak ve tasarımı sadelikten uzaklaştıracaktır. Bu durum işletmenin kurumsal kimliğinin de sitede tam olarak ifade edilememesine yol açacaktır. Font ve renk seçimi okunabilirliği de ciddi anlamda etkilemektedir.
TIKLAMAYA DUYULAN İHTİYAÇ AZALTILMALI
Kullanıcılar ikna olmadıkları bir alana tıklamayacaklardır. Bu nedenle tıklama yerine mümkünse scroll kullanmak avantaj sağlayacaktır. Başka bir deyişle web sitesi kendini ifade edebilmek için kullanıcının çok fazla tıklama yapmasına ihtiyaç bırakmamalıdır.
SİTEDE ÖGELERİN KENDİ İÇİNDE REKABET ETMESİ ÖNLENMELİ
Sitenin dönüşüm odaklı olması, cazip teklifler sunması avantajlıdır fakat benzer teklif ve tasarımlar aynı sayfada olursa ziyaretçi çok fazla seçenek içinde kararsız kalabilir ve hiçbirini tercih etmeyebilir. Bu nedenle sayfadaki ögelerin kendi içinde rekabet etmesi önlenmelidir. Çok sayıda kampanya var ise bu kampanyalar içi farklı sayfalar oluşturmak faydalı olacaktır.
STANDARTLARA DİKKAT EDİN
Web sitenizi tasarlarken özgün, yaratıcı tasarımlar denemek isteyebilirsiniz. Bunda hiçbir sorun yok fakat kullanıcıların alışkanlıkları olduğunu unutmamalısınız. Örneğin logoya tıklandığında ana sayfaya dönülür, arama bölümü sağ üst köşede olur. Footer’da site ile ilgili iletişim bilgileri, sosyal medya ikonları bulunur. Standartların dışına çıkmak dikkat çekici olsa da kullanımı zorlaştırabileceği unutulmamalıdır.
FORMLARINIZI SADELEŞTİRİN
Kurumsal web sitelerinde hedeflenen unsurlardan biri de kullanıcıların form doldurmasıdır. Form tasarımlarının kolay kullanıma sahip olması, sorulan soruların az olması daha çok form doldurulmasına katkı sağlayacaktır.
KURUMSAL KİMLİĞİNİZİ YANSITIN
Web sitesinin kurumsal kimliğin bir parçası olduğu unutulmamalıdır. Sitenin tasarımında kurumsal renkler kullanılmalıdır. Buna dikkat edildiğinde kullanıcının da siteyi ve firmayı birlikte algılaması kolaylaşacaktır.
METİNLER KOLAY OKUNABİLİR OLMALI
Web sayfalarında önemli yer kaplayan içerik ögelerinden biri de metinlerdir. Metinlerin kolay okunabilir olması kullanıcı deneyimi açısından önemlidir. Satır aralıkları, paragraflar arasındaki boşluklar yazı tipi ve boyutu seçimi okunabilirliği etkilemektedir.
WEB SİTENİZİ TEST EDİN
Web sitenizin performansını çeşitli araçlarla test ederek tasarımda değişiklik yapmanız gereken noktaları bulabilirsiniz. Kullanıcıların en az süre geçirdiği, siteden çıkış yaptığı sayfalar incelenerek tasarımda nelerin değişmesi gerektiği belirlenebilir.

Web sitesi testi alanındaki en popüler yazılımlardan biri de hotjar. Pazarlamacılara, arayüz tasarımcılarına ve ürün yöneticilerine hitap eden yazılım kullanıcı testini kolay anlaşılır ve görsel şekilde sunuyor.
Hotjar;
- Isı (heatmap) ve hareket haritaları
- Ziyaretçi kaydı
- Dönüşüm hunisi
- Form analizi
- Geribildirim anketleri ve görsel geribildirim araçları
- Anket
Gibi özelliklere sahip.

Görsel Kaynağı
https://marketingplatform.google.com/about/analytics/
Google Analytics, web sitesi sahipleri için olmazsa olmaz öneme sahip bir araç. Ziyaretçi sayısı ölçmeden, dönüşüm hunileri oluşturmaya kadar birçok rapor edinilebilmektedir. Google Analytics; hemen çıkma oranı, çıkış sayfaları, dönüşüm hunileri, hedefler gibi özelliklerle web sitesindeki sorunları tespit etmeye olanak tanımaktadır.

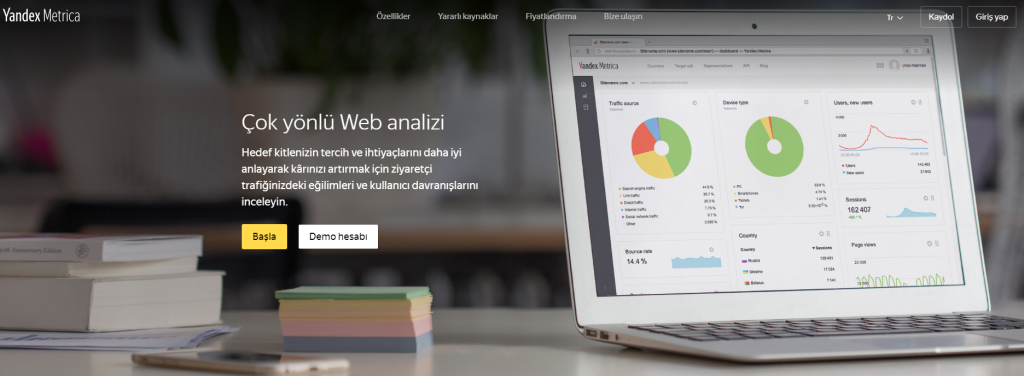
Yandex Metrica gelişmiş bir web sitesi analiz aracıdır. Yazılım; web sitesi trafiği ölçümleme, satış hunileri gibi özellikler sağlamaktadır. Yandex Metrica; ziyaret, tıklama ve sayfa kaydırma haritalarının yanı sıra form analizi altyapısı ile web sitesinin performansının geliştirilmesine olanak sağlamaktadır.

Crazy Egg de analiz araçları alanında oldukça popüler. Yazılım, Scrollmap, ısı haritası (heat map) ve konfeti raporlarını da içeren birçok faydalı rapor sağlıyor. Crazy Egg; call to action butonlarının (örneğin satın al, e-posta bültenine üye ol) görünür olup olmadığının, sitedeki içeriklerin doğru hiyerarşi ile kullanılıp kullanılmadığının belirlenmesine katkıda bulunuyor. Crazy Egg web sitesinde değişmesi gereken ögelerle ilgili fikir vermektedir.

Convert web sitelerinin daha fazla dönüşüm elde edebilmesi için çeşitli testlerin yapılabilmesini sağlıyor. Convert’in sunduğu özellikler arasında; A/B Testi, Split Testing, Birden çok ögenin değiştirilmesi ile yapılan testler ve çok sayfa testi bulunuyor.
Convert’in kolay kullanım özelliği ile çok kısa sürede yazılar, görseller ve butonlar için testler oluşturabilmek mümkün.

Mouseflow dönüşüm oranını arttırmak için ipuçları sağlıyor. Mouseflow; oturum kaydı, ısı haritası (heatmap), dönüşüm hunileri, form analizi, geribildirim talebi gibi özelliklere sahip. Yazılım; filtreleme ve segmentleme araçları ile de analiz yapmayı kolaylaştırıyor.

Visitor Analytics; diğer web sitesi analiz araçları gibi kapsamlı raporlar sunuyor. Kullanım kolaylığı ile ön plana çıkan yazılım web sitesindeki sorunların tespit edilmesine de katkıda bulunuyor. Visitor Analytics’te kampanya bazlı performans ölçümleme özelliği de yer alıyor.
